Me-Mo MESHとMonacaアプリを繋ぐブリッジ機能
MESHの得意なことと、Monacaアプリの得意なことを組み合わせて、アイデアを生かしたサイバー・フィジカルモバイルアプリを作ることができる!
もともとMESHのレシピとMonacaアプリを別々に作っていて、繋げて新たなものを作りたいという重いから生まれました。
Firebaseに登録し、任意の名前でプロジェクトを作成しましょう。https://firebase.google.com/

サーバーを利用するため、所持していない場合はさくらサーバーなどに登録しましょう。(利用料がかかります。)
https://github.com/KeisukeHomma/me-mo
こちらのプログラムをダウンロードし、テキストエディタでfirebase.phpを開きます。
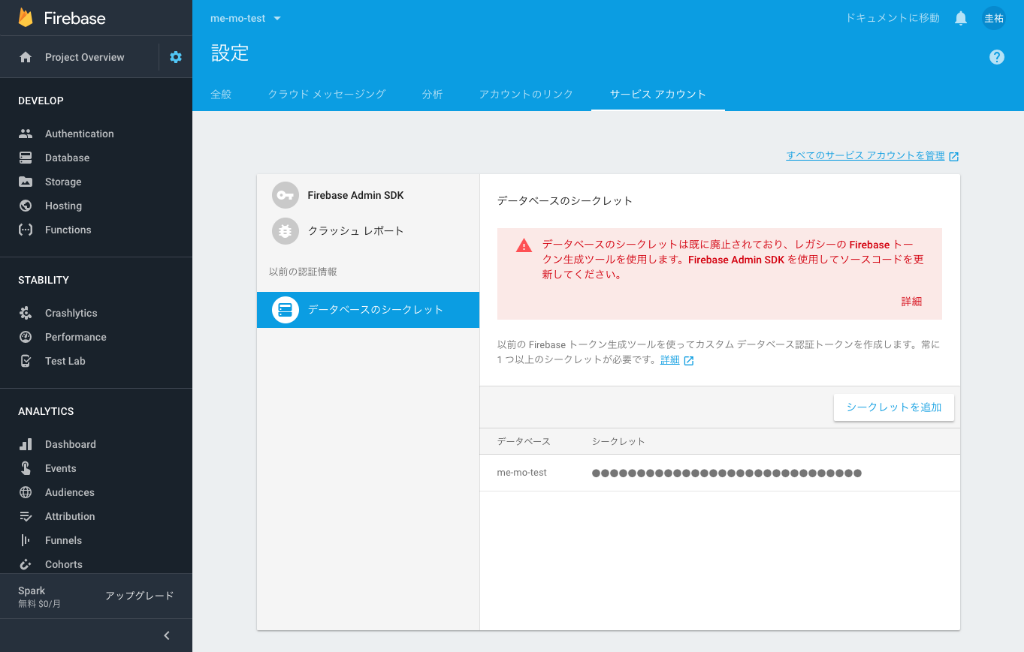
Firebase Consoleの画面に戻ります。
firebase.phpの8行目と9行目にFirebaseのプロジェクトIDとデータベースシークレットの値を入力します。
プロジェクトID:設定>全般>プロジェクトID
データベースのシークレット(画像):設定>サービスアカウント>データベースのシークレット
これらが入力できたらフォルダごとサーバーに保存します。

次に、MESH SDKに登録し、Create new tagをクリックします。
https://meshprj.com/sdk-jp/
そして、importタブを選択します。
ここで、先ほどダウンロードしたファイルの中のme-mo.json内のコードを全てコピーし貼り付けて、Load jsonを押してください。
「me to mo recipi」という名前のカスタムタグができたと思います。
Codeをクリックし、Executeタブを開き、11行目にサーバーのfirebase.phpファイルのURLを入力しましょう。
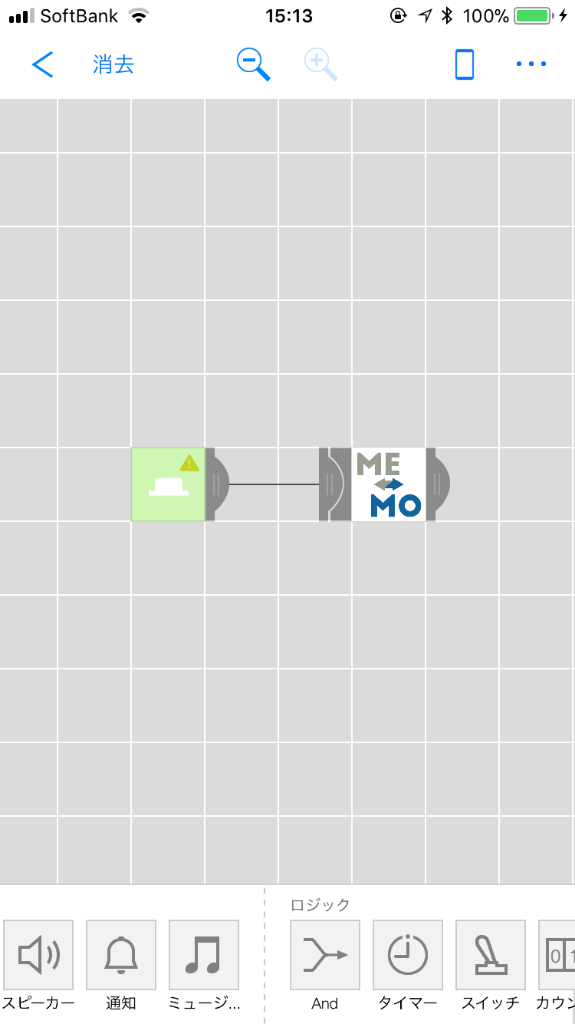
先ほどMESH SDKで作ったカスタムタグを追加し、配置してください。

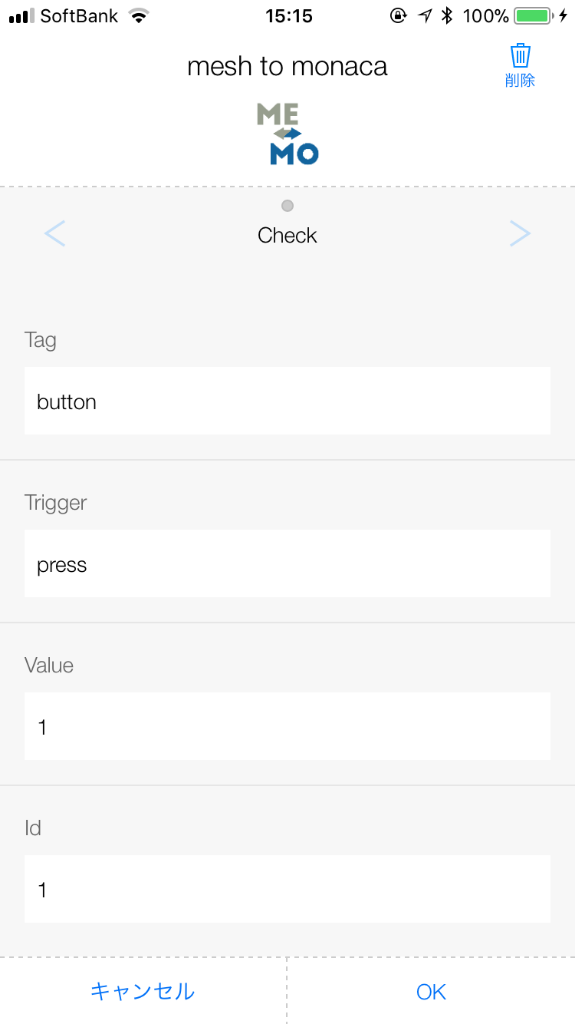
作ったカスタムタグを開いて、値を設定しましょう。
この場合はボタンを押すという処理なので、タグにはbuttonを、トリガーにはpressを入力します。
Valueにはトリガーの値を、Idにはタグごとの固有の数値を設定します。

ボタンを押してみてください。
MESHアプリのカスタム欄にあるログをみてみると、画像のようになります。

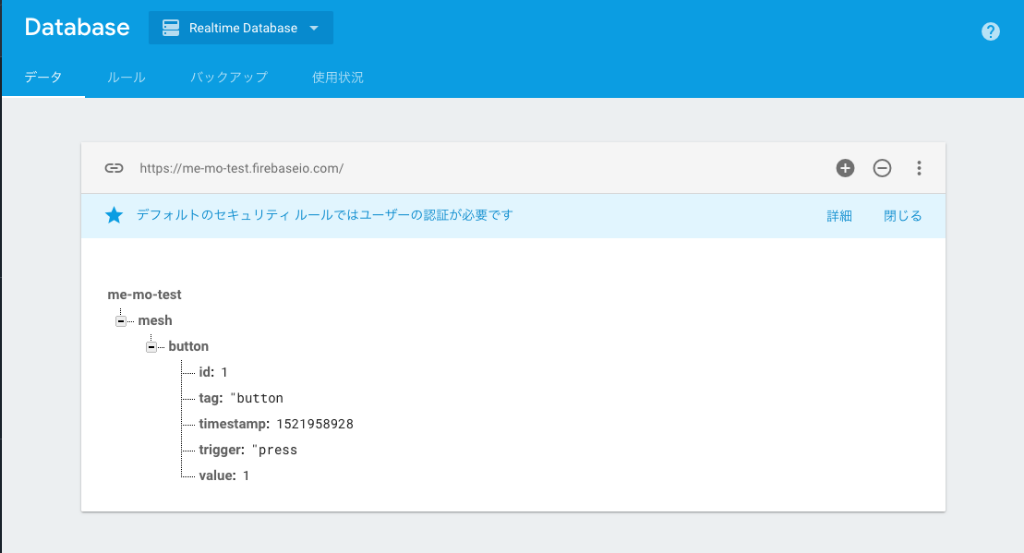
Firebase ConsoleのDatabaseをみると、押した最新の値がリアルタイムで登録されています。

Monacaに登録し、
https://monaca.mobi/directimport?pid=5ab741e0e7888583348b4567
のプロジェクトをインポートしてください。
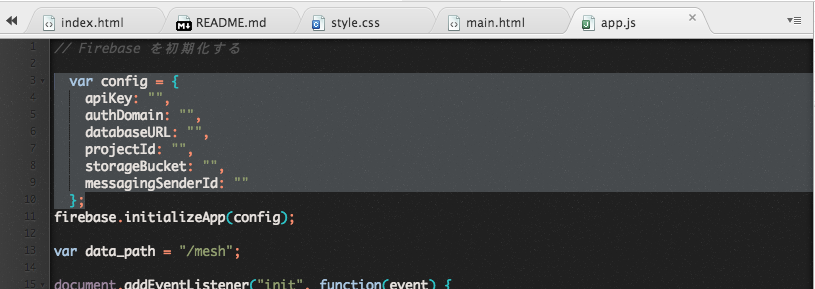
app.jsを開いておきます。

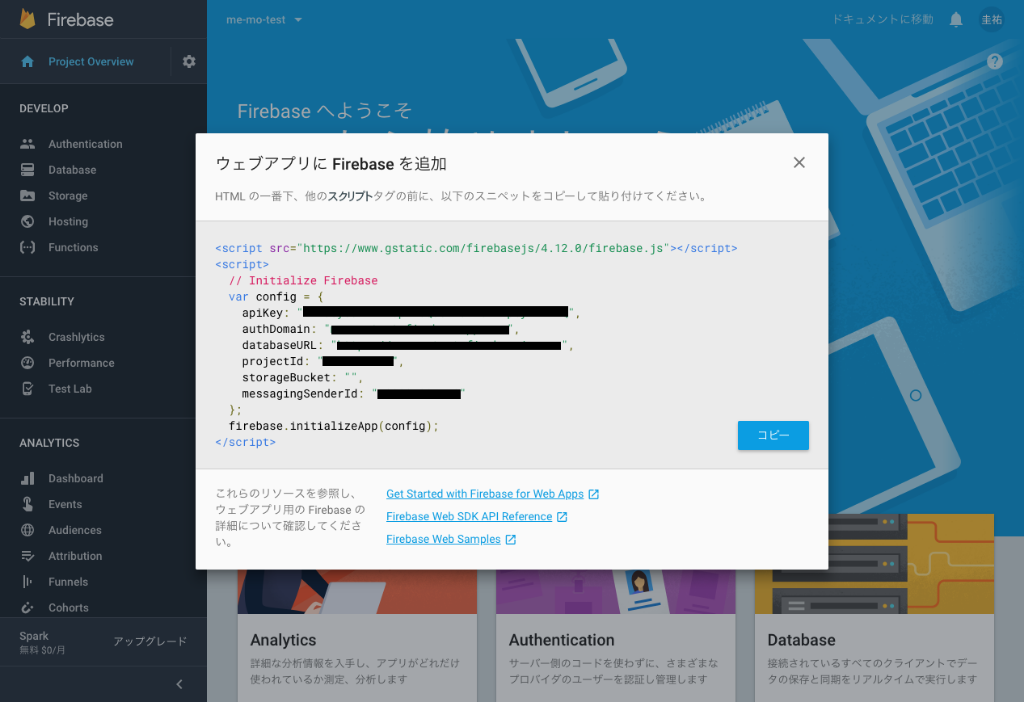
Firebase ConsoleのProject Overview、ウェブアプリにFirebaseを追加をクリックし、var config = { ... } をコピーします。
monacaの画面に戻り、app.jsのvar configと置き換えます。すると、ボタンを押したという情報がアプリ画面上で確認できるようになりました。
デモは動画をご覧ください。

MESHとMonacaを使う大学生