ライト・コントロール(角型)
直方体のケースを使って、子供でも直感的に操作できるHueコントローラーを作りました。
ケースを転がすだけで、室内の灯りの色が変わる様子は、まるで魔法のようです。
丸型のHueコントローラーで実現した"On/Off"以外に、"色"も直感的に変えられないかと思い、作りました。
外装は色々な素材を検討しましたが、サイズがピッタリなため、レゴブロックを採用しております。
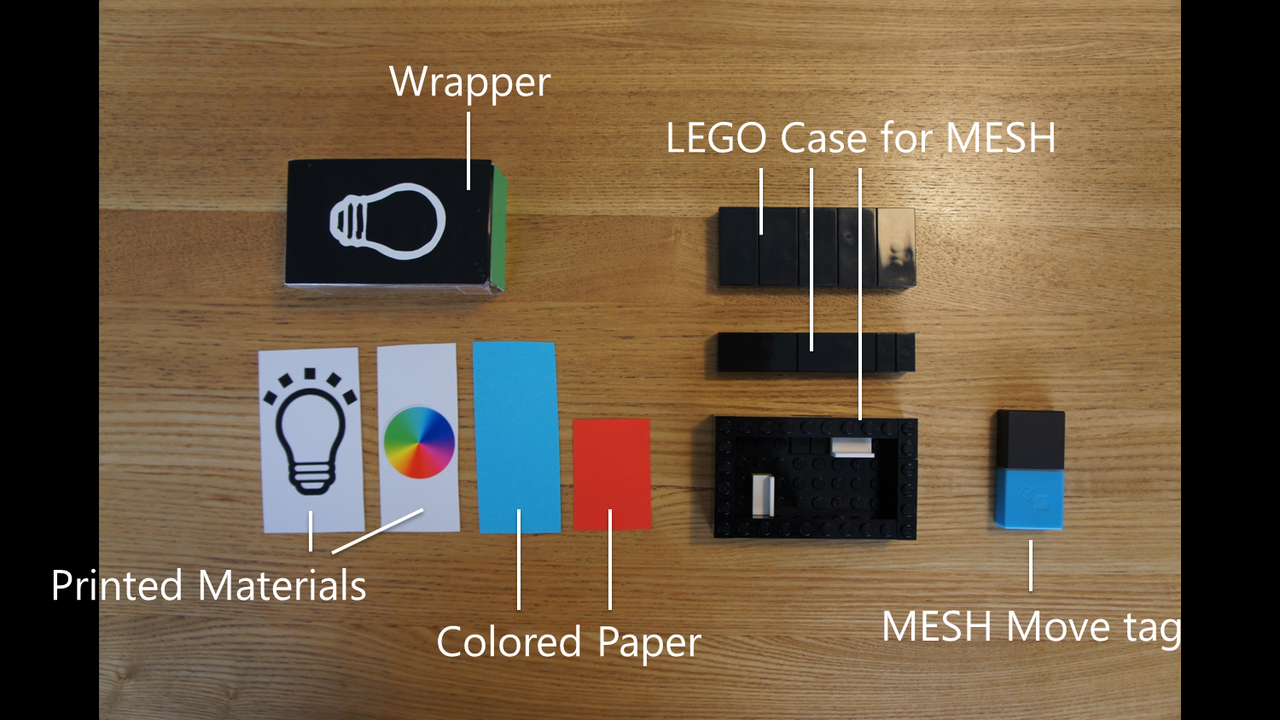
・レゴブロック
・ポリプロピレンの袋(100均)
・カッティングシート
・アイコン等を印刷した紙
・色紙
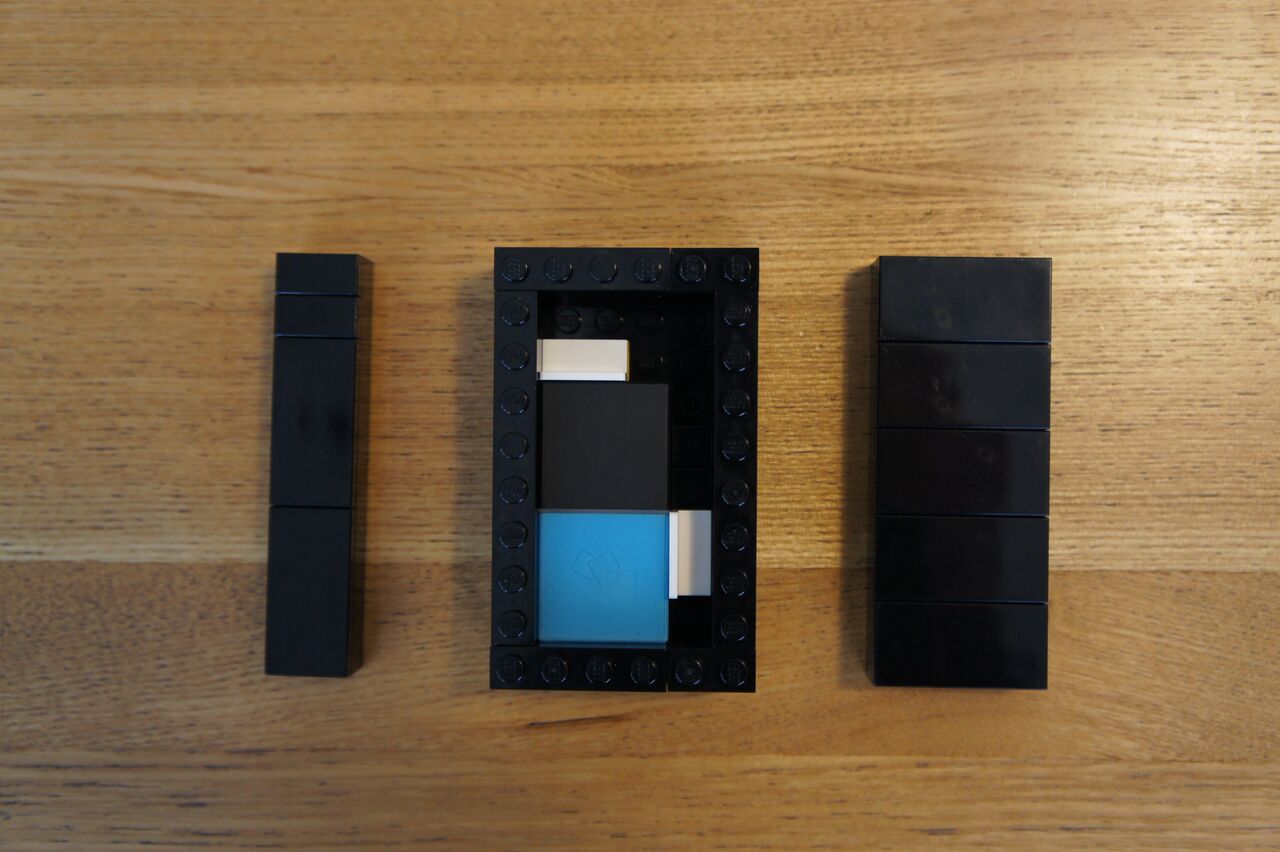
まずは、レゴブロックを箱形に組み上げます。
あえて一回り大きめに作って、扱いやすくしています。
この中にMESH move tagを入れるわけですが、単純に入れるだけでは、中でカラカラと動いてしまいます。
このため、固定するためのレゴブロック(白)も追加しています。
それにしても、ぴったり。

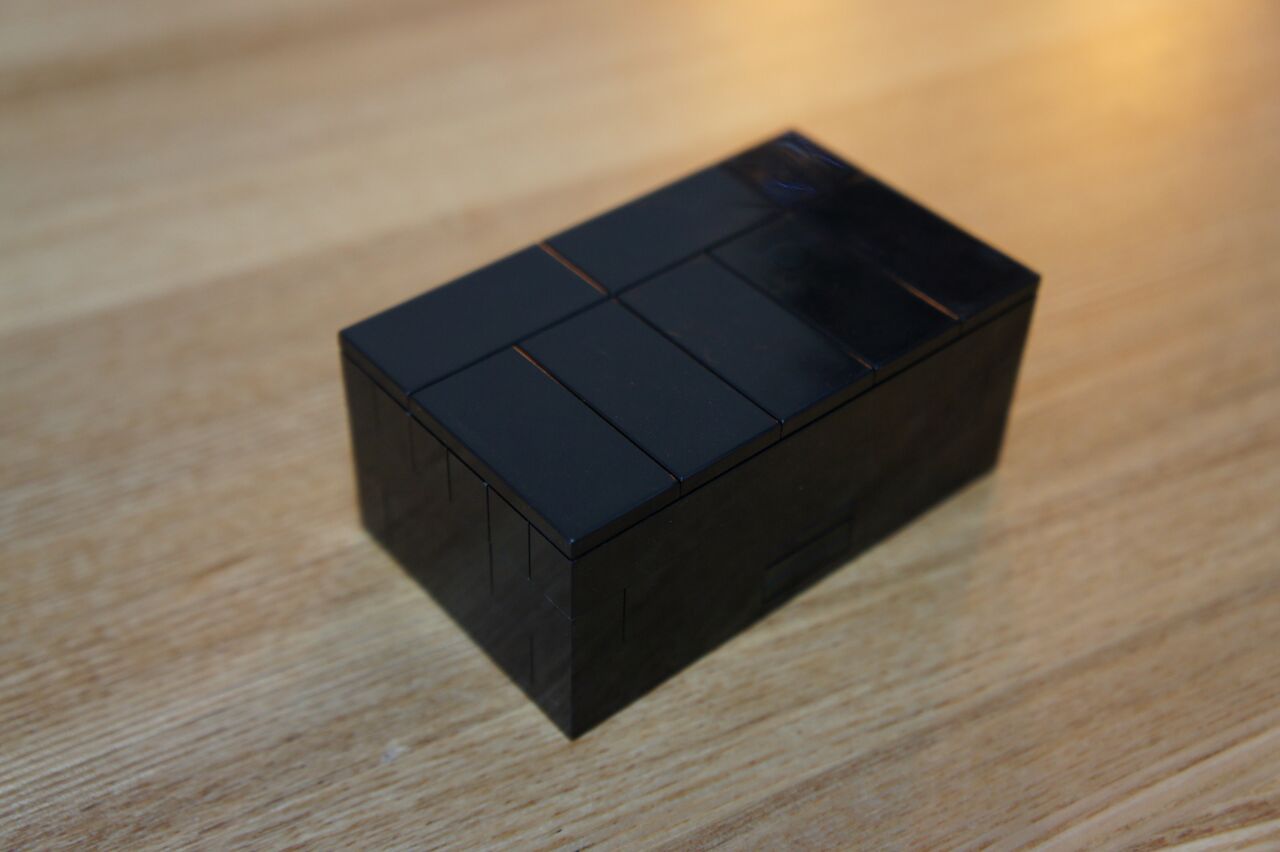
蓋を閉めてから、少し振ってみて中のMESH move tagが固定されている事を確認してください。

上記で作った箱に付けるカバーを作りたいのですが、なるべく楽をしたいので、既製の(100均)のポリプロピレン袋からスタートします。
硬めなものをおすすめします。
後は、ハサミとセロテープがあれば、簡単に透明カバーを作ることができます。

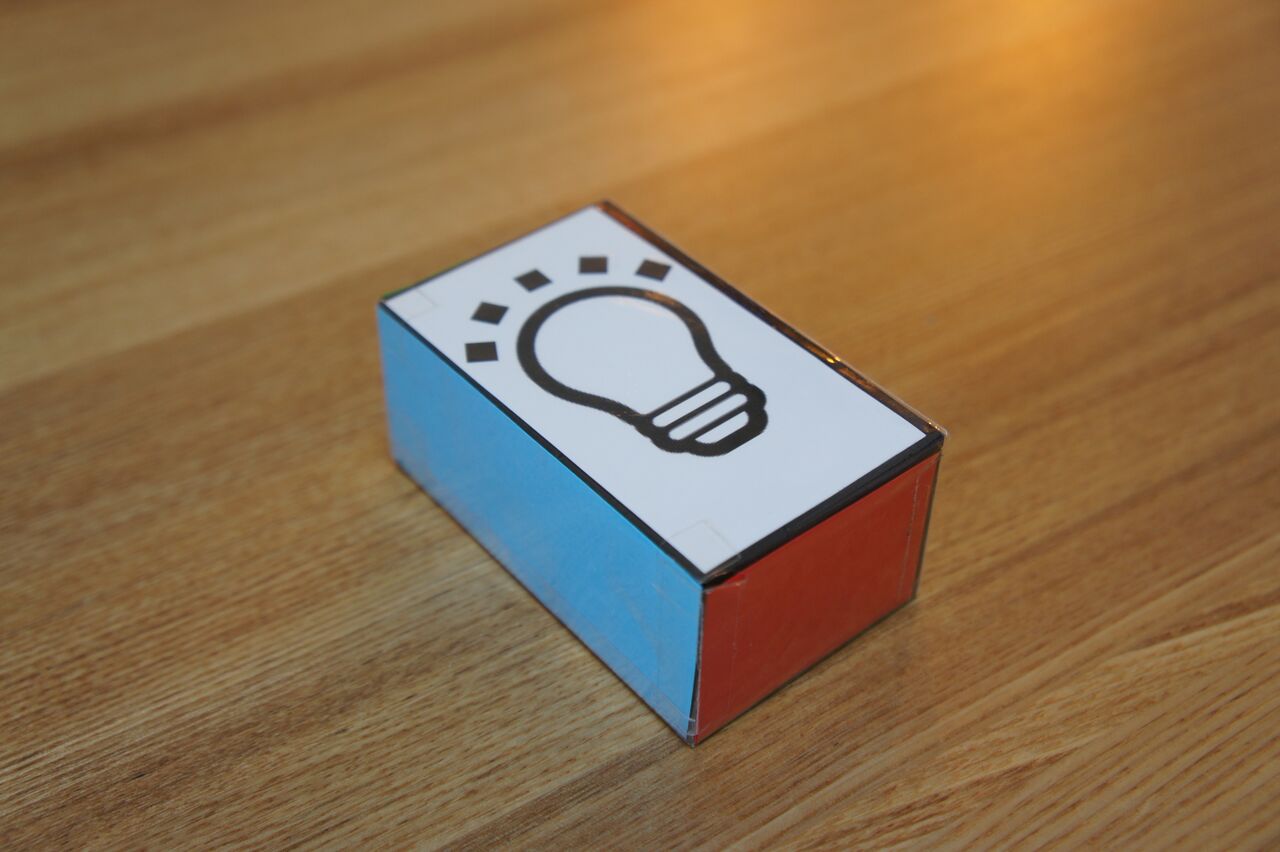
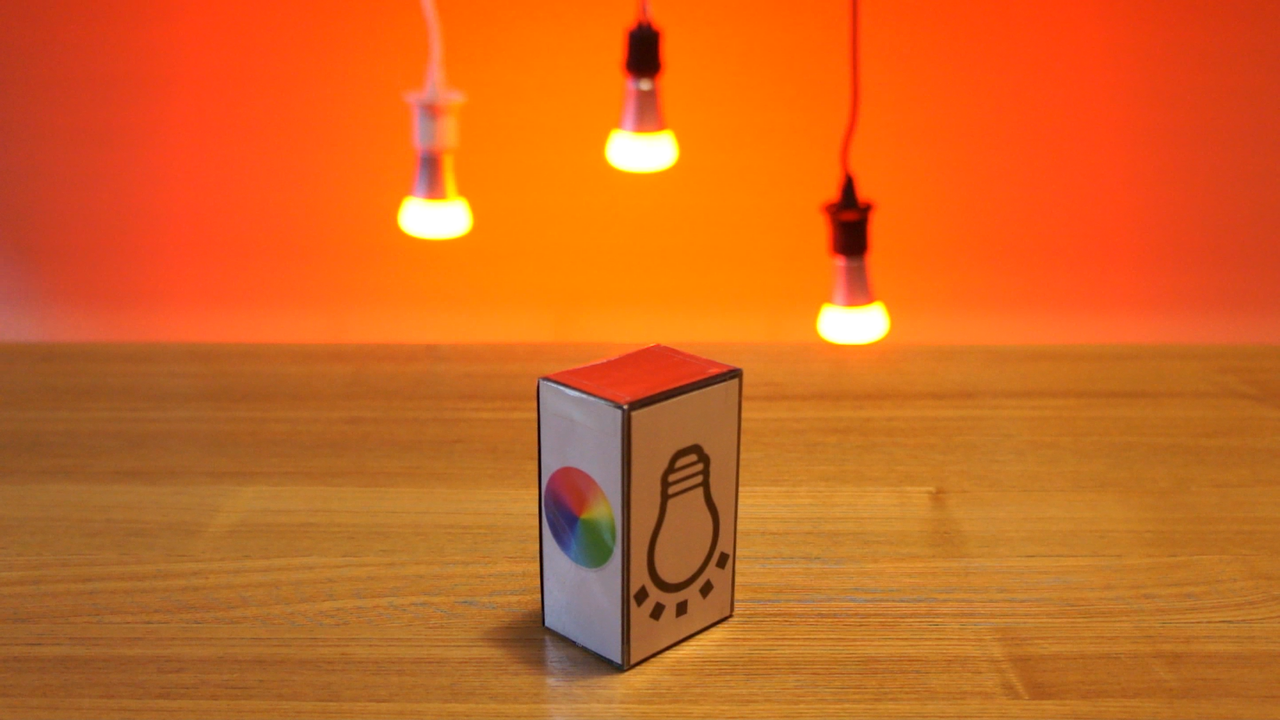
透明カバーとレゴケースの間に色紙や画像を印刷した紙等を差し込み、完成です。面1~3は画像の通り。

面4~6はこちらの画像の通り。
この例では、裏面のみ、カッティングシートで装飾しています。

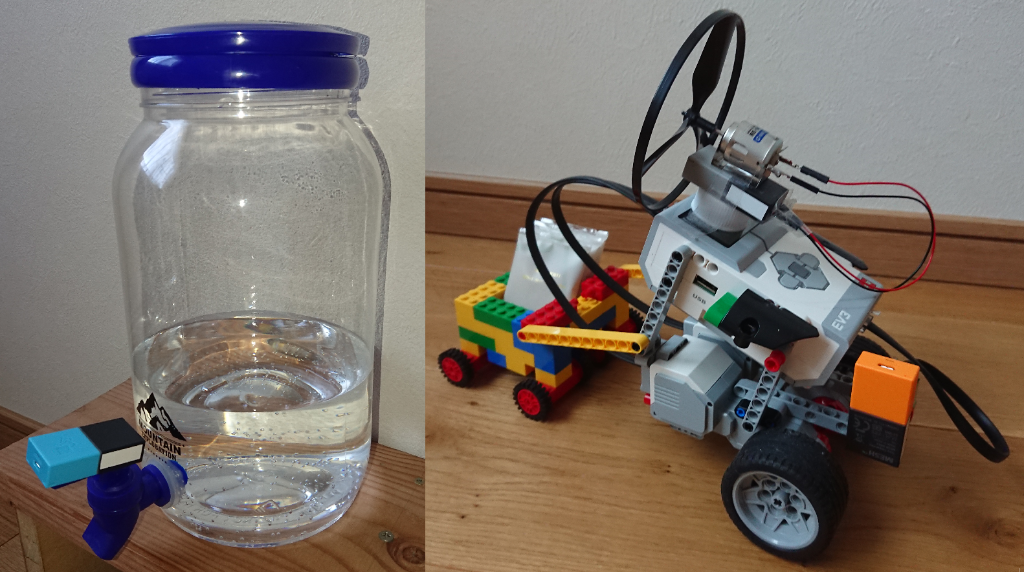
今まで作ってきたものを並べると、このような感じです。

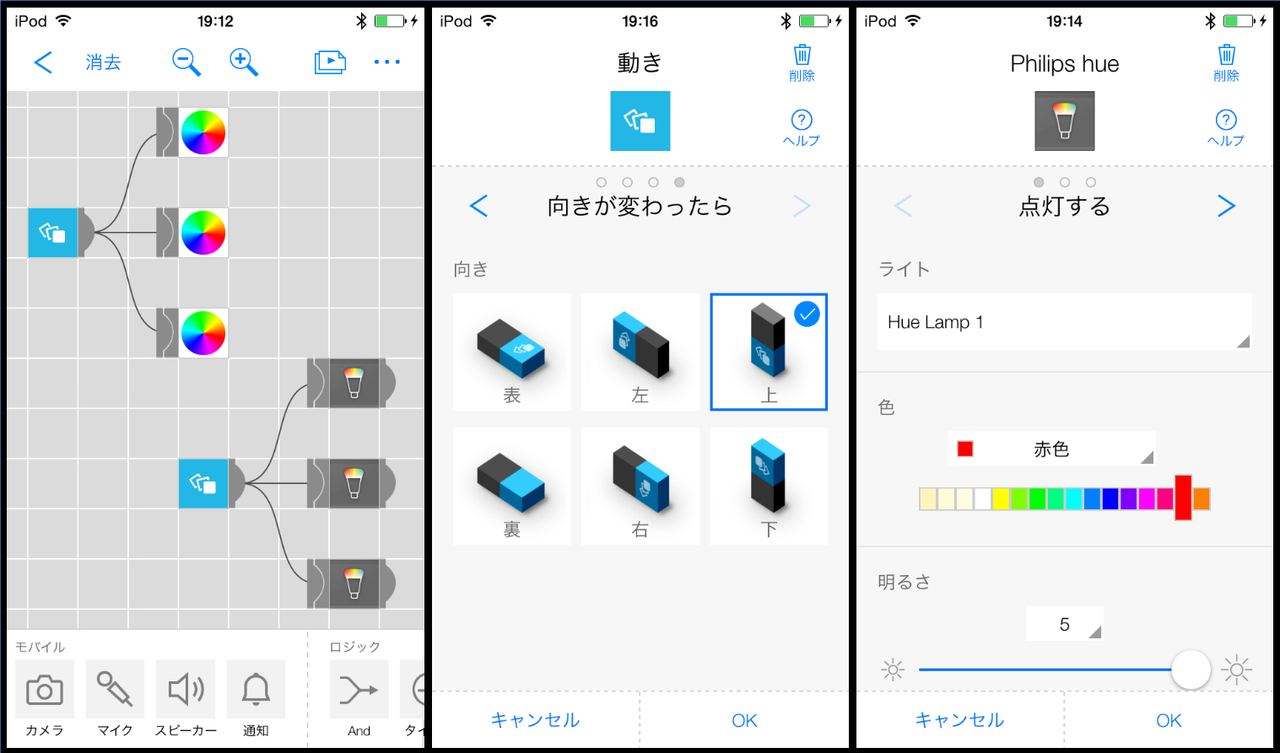
赤の面を上にすると、Hueを赤く灯す事ができます。他の色紙の面も同様です。
また、ライト・コントロール(丸型)で実現した"On/Off"動作も、勿論可能です。

色相環の面にすると、Hueの色を連続的に変える事ができます。
たとえば、クリスマスツリーの中にHueを仕込んで色を変えてみる、等の応用が可能です。
※ この機能だけは、提供されているMESH Hue tagでは実現が大変なので、自前のソフトウェアタグを作って実現しました。

レゴと数学とアートをこよなく愛すソフトウェアエンジニア